You definitely should have seen those advanced CSS text effects for now already, they are rapidly getting popular as upcoming and current trend in good webdesign. The best thing about these effects is, it can be achieved with pure CSS, no more image replacements and image heavy web designs. In this article I showcased all the best explained CSS tutorials and typography tips I found and thought you definitely must read! Scroll through or definitely save this article to bookmarks so the next time you create new design in Photoshop with letterpress, shadowed etc. effects – you can create them just with pure code! Typography takes also very important role in good web designs, so I strongly recommend to read articles I featured there as well! Enjoy and get inspired for your new, advanced web designs!
View Demo
View Demo
View Demo



View Demo







View Demo


View Demo Overview


1. Create a Letterpress Effect with CSS Text-Shadow
View Demo
2. Text Rotation with CSS
3. Date Display Technique with Sprites
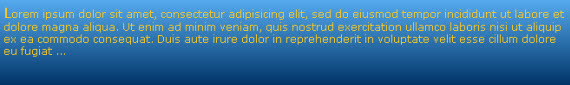
4. CSS Gradient Text Effect
View Demo
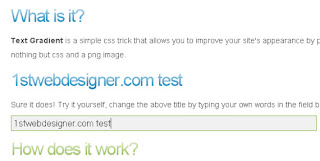
5. CSS Text Gradients
Yet another very similar tutorial about text gradients, but maybe you’ll like both variants trying to explain really how CSS text gradient effects work.6. Add grunge effect to text using simple CSS
Article is based on the same technique as CSS text gradients using it to add grunge type effect to your typo!View Demo
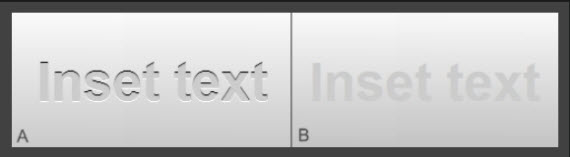
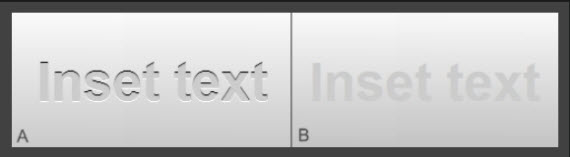
7. Two simple ways to create text embossing effect

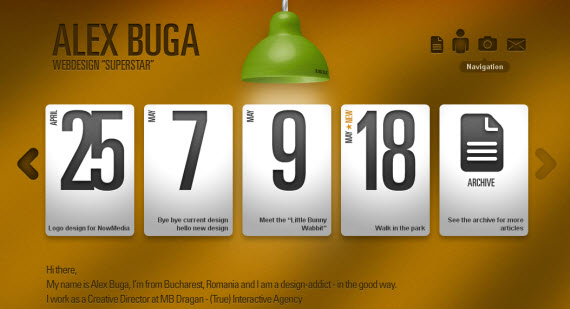
8. Text Embossing Technique With CSS
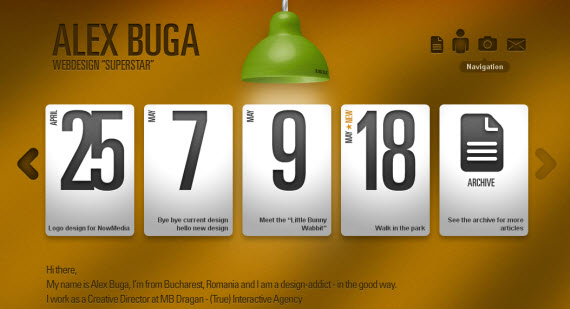
Example from AlexBuga homepage.
9. Codename Rainbows
Beautiful CSS&Javascript code offered by DragonInteractive teaching how to get two-color gradient text effects, shadows and highlights.
View Demo
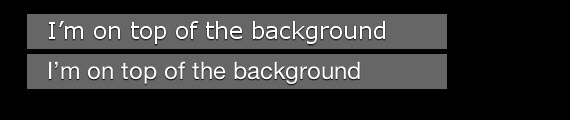
10. CSS Drop Shadows
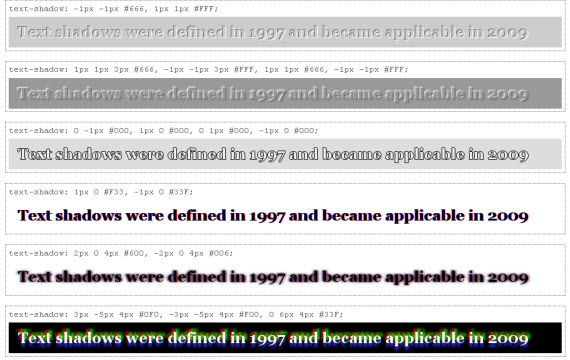
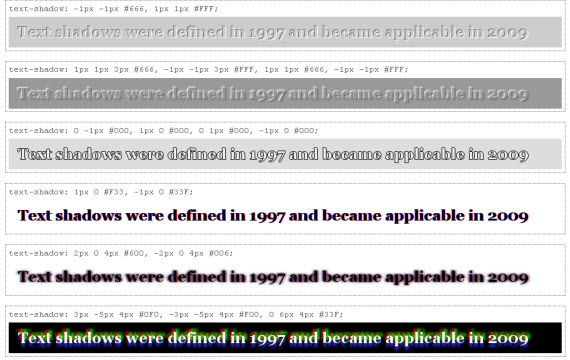
11. Text-Shadow Exposed
Make cool and clever text effects with css text-shadow. Very detailed article teaching you a lot of hidden tips how to achieve text glowing, embossing,shadowing with just few steps.
12. Background gradients and CSS
Pretty cool CSS background effect, which can be applied on hover giving a lot of options use it in creative way!
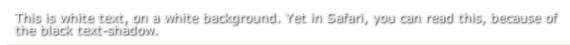
13. CSS Text-Shadow in Safari, Opera, Firefox and more

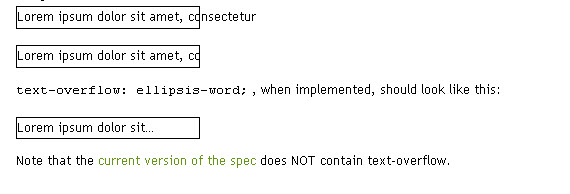
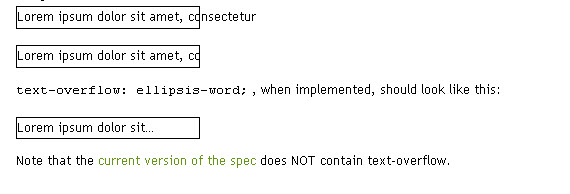
14. Text-overflow

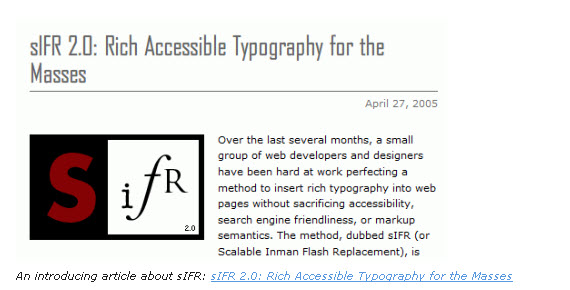
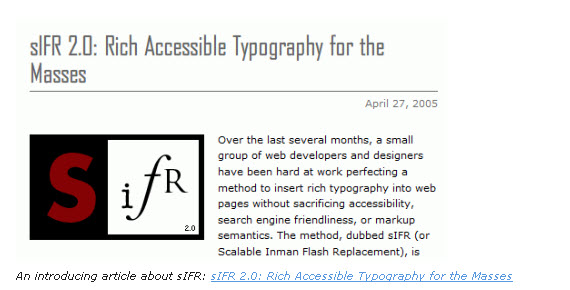
15. How To Implement sIFR3 Into Your Website

16. How To Use Any Font You Wish With FLIR

View Demo
For Further Reading – More Typography Tips In Sucessful Web Designs
17. How to use headings in HTML
18. Advanced Typography techniques using CSS
19. 10 Examples of Beautiful CSS Typography and how they did it…
Beautiful article explaining simple but very effective CSS tricks how to achieve beautiful typography effects with just a few lines of code.
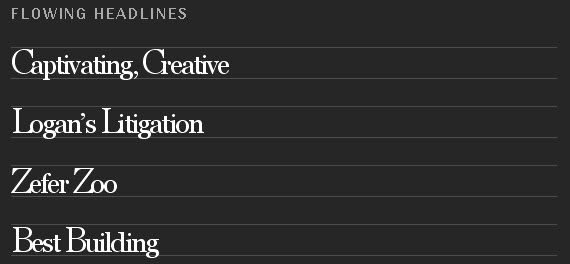
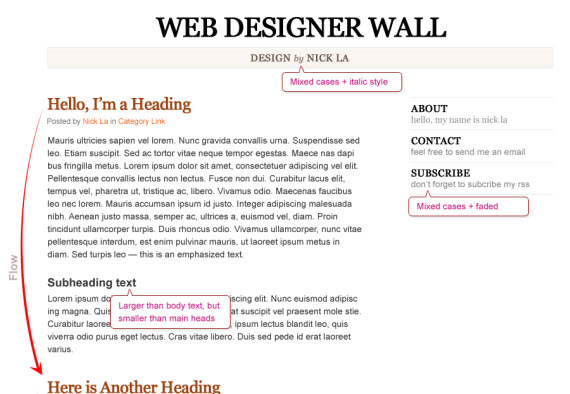
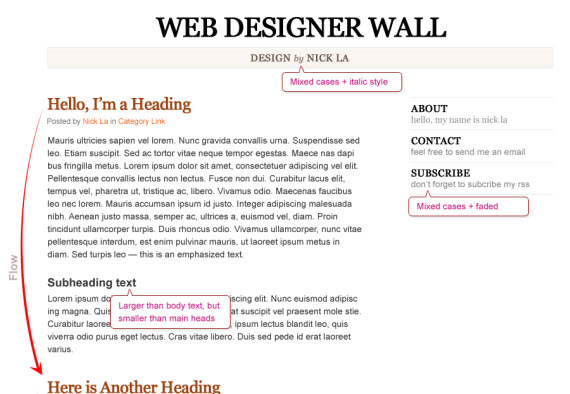
20. Typographic Contrast and Flow
Nick La teaches how to apply right contrasts and flow in your webdesigns explaining why and what works and how to achieve that effect.
View Demo Overview
21. The Elements of Typographic Style applied in Webdesign

22. 5 Principles And Ideas Of Setting Type On The Web

This entry was posted
on 12/6/09
at 6:56 AM
and is filed under
css,
developers,
html,
innovation,
webdesign
. You can follow any responses to this entry through the
comments feed
.